En un artículo anterior hablaba de la posibilidad de conectar una propiedad de Google Analytics 4 con Una de Universal Analytics ya existente.
Luego, hace unos días leyendo otro artículo de Pablo Moratinos en el que hablaba de cómo actualizar a Google Analytics 4 me encontré el siguiente comentario:
Jordi
¡Hola! Muchas gracias por este video. Estoy usando Shopify y no puedo editar la etiqueta global ya que el tracking se entra de forma nativa poniendo el UA.
¿Cómo tendría que hacerlo?
Gracias!
https://pablomoratinos.es/como-actualizar-a-google-analytics-4/#comment-644
Esto me ha animado a escribir este breve artículo donde describo una posible solución a un escenario como el que describe Jordi en su comentario. Esta solución pasaría por conectar una propiedad ya existente de Universal Analytics a una Propiedad de GA4.
Un detalle antes de empezar, para poder hacer esto Universal Analytics debe estar implementado en el sitio web mediante la etiqueta gtag.js, es decir la que te muestro a continuación:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-Y');
</script>Esto ocurrirá si has implementado esta etiqueta añadiendo este script a la plantilla de cabecera de tu web, o si has usado un plugin / módulo que lleve programada la inserción de la etiqueta (por ejemplo un plugin de inserción de etiquetas o ciertos plugins de RGPD) o en el caso que lo hayas implementado con una etiqueta HTML desde Google Tag Manager. Si hubieras implementado el ID de tu propiedad de Universal Analytics desde Tag Manager con las etiquetas predefinidas, este procedimiento no valdra.
¿Cuál es la idea?
Sencillo, aprovechar que ya tenemos instalado Universal Analytics mediante gtag.js para que este pase los datos tanto a la propiedad UA como a la propiedad de GA4. Eso si, si tienes implementaciones más avanzadas en esta etiqueta, es más que probable que no pasen ciertos datos a GA4. Pero menos es nada.
¿Cómo lo hago?
Vamos a definir dos escenarios:
- Estás creando una nueva propiedad de Google Analytics 4.
- Ya tienes creada una propiedad de Google Analytics 4, pero no la tienes implementada y la quieres conectar a Universal Analytics.
Si estás creando una nueva propiedad de Google Analytics 4
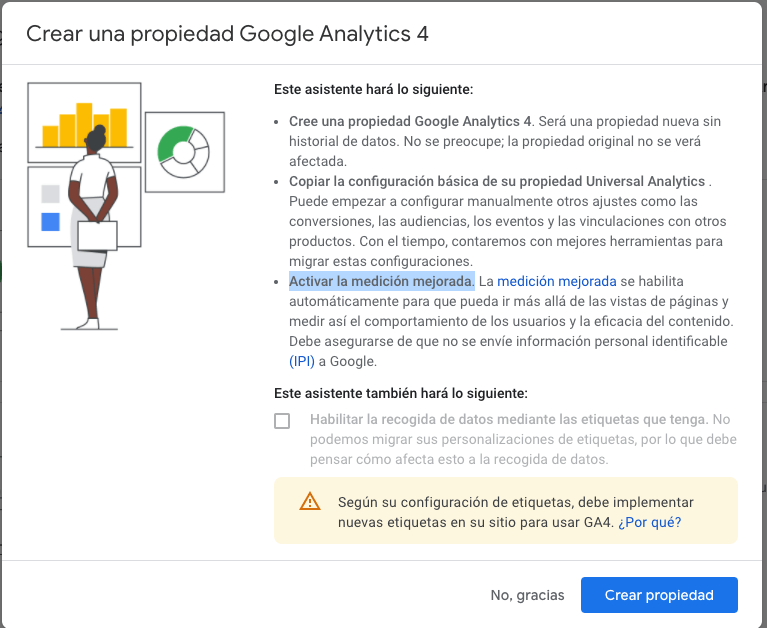
Cuando estás creando una propiedad nueva de GA4 desde el asistente de configuración GA4 que se encuentra en la sección de administración, en el primer paso tendrás la posibilidad de conectar la propiedad de GA4 con la etiqueta gtag.js si es la que estuviera habilitada en tu sitio web. Si es asi, podrás escoger entre habilitar o deshabilitar esa conexión. Si no estuvieras usando la etiqueta gtag.js, tranquilo, el asistente no te permitirá hablitarla.
Si estás en la opción de la derecha, basta con que marques la opción de habilitar al recogida de datos y sigas el proceso, no tendrás que hacer nada más. ¿Sencillo verdad?
Ya tienes creada una propiedad de Google Analytics 4
Vale, no lo sabías y no conectaste tu propiedad GA4 a la etiqueta gtag.js. No pasa nada.
En este caso tendrás que ir a la sección de administrar de tu cuenta de Analytics y en la columna de propiedades, una vez que hayas escogido en el desplegable superior la propiedad de GA4 que quieres conectar, deberás hacer clic sobre la opción Flujos de datos.

Una vez hecho eso, tendremos una relación de los flujos de datos que hayamos definido en nuestra propiedad. Lo normal es que haya sólo uno y que sea el de la web que tenemos, pero si no fuera así, elige el flujo de datos que quieres conectar a gtag.js.

Cuando elijas el flujo de datos, verás que se abre una página con los detalles de tu propiedad GA4. En el grupo de más opciones la primera de ellas es etiquetas del sitio web conectadas. Lo normal es que esté a cero, así que te toca hacer clic sobre esa opción.

Una vez hecho eso accederás a una nueva página en la que se te pide que introduzcas el ID de la etiqueta, en tu caso el UA-XXXXXXXXX-Y de la propiedad de Universal Analytics que quieres conectar y un Apodo, es decir un nombre descriptivo para que puedas identificar esa etiqueta. haces clic sobre conectar y aparecerá en al parte inferior el listado de etiquetas conectadas. El mismo sitio desde el que puedes desconectarlas luego si ya no te sirven.

Y con esto ya tendrías tu etiqueta gtag.js conectada y enviando datos tanto a Universal Analytics como a GA4.
Un para de detalles para acabar:
Recuerda que tienes que tener implementada la etiqueta gtag.js, cualquier otra opción no va a funcionar.
Si por alguna razón ya hubieras implementado la etiqueta de seguimiento de Google Analytics 4 con su identificador, el que empieza por G-XXXXXXXXXX, acuérdate de eliminarlo, si no recolectarás todo por duplicado.