En el anterior artículo sobre lo que aprendimos acerca de los #PanamaPapers mencionaba que debíamos huir de aquellos Themes que incluyen funcionalidades en su estructura, añadiendo un “Pero esto es asunto de otro artículo…”. Pues bien, este es el artículo.
Los que trabajéis con WordPress, una de cada tres Webs del mundo según los últimos datos, os habréis enfrentado, o lo haréis antes que después os lo aseguro, a esta disyuntiva ¿Qué tema (Theme) elijo para mi WordPress?. Y muchos, al inicio os dejaréis tentar por los cantos de sirena de Themeforest, una de las mayores plataforma de venta de Themes de WordPress y sus, estéticamente, profesionales desarrollos que nos aportan, mediante la inclusión de infinitas funcionalidades, sliders, Custom Post types, Galerías… la solución para la Web que queremos implementar.
El problema de estas soluciones vienen por varias vías:
- Que estas funcionalidades, en muchos casos, no son otra cosa que la “incrustación” en el código de plugins externos que quedan enmascarados dentro del propio Theme y que no pueden ser actualizados.
- Que al ir estas funcionalidades dentro del Theme, si los cambiamos, y antes o después lo haremos, todas estas funcionalidades se van con el mismo, cuando no nos dejan la Web llena de shortcodes ilegibles y no nos deja más opción que la de seguir con el Theme original o estar mucho tiempo arreglando el desaguisado.
- Que si nos encontramos con Custom Post Types (tipos de entradas personalizadas) dentro del Theme, el día que cambies de Theme, todo el contenido que hayas incluido en estos desaparecerá. Pero tranquilo que no se borrará, solo que no será visible dentro del nuevo Theme que no tiene incrustados estos CPT.
- Además, si pensamos en términos de rendimiento de la Web, los resultados pueden ser catastróficos, debido a la ingente cantidad de código, en muchos casos inútil, con el que cargaremos nuestra Web.
Plugins «incrustados»
Uno de los últimos casos más sonados vino hace ya año y medio con la vulnerabilidad del plugin Slider Revolution de Codecanyon. Sonada por su gravedad ya que permitía de forma sencilla acceder a la BBDD de WordPress y ha sido, por dejadez, una de las vías de acceso para acceder a los mails de Mossack Fonseca y, sobre todo, por la infinidad de Themes que tenían “incrustado” este plugin en su código, más de 1.000 según Envato, Themes que no podían, de una forma sencilla, actualizar el plugin para defenderse de esta vulnerabilidad.
Funcionalidades
Un Theme no debería aportar funcionalidades ya que, como en Las Vegas, lo que se incluye en el theme se queda en el Theme, es decir que estas funcionalidades vienen y van con el Theme, dejándonos con una Web ilegible y que, en el caso de seguir adelante, nos costará mucho tiempo volver a poner “en limpio”.
Custom Post Types exclusivos
Otra de las “malas prácticas” que nos encontramos en multitud de Themes es la inclusión, de serie, de los llamados Custom Post Types (CPT), No nos equivoquemos, los CPT no son malos en si, al contrario, en su momento supusieron una revolución y un salto cualitativo en WordPress. WooCommerce es un ejemplo de ello, hubiera sido difícil, cuando no diferente, crear un plugin de ecommerce tan potente si no hubiera sido por la aparición en la versión 3.5 de WordPress.


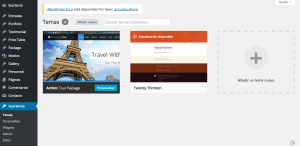
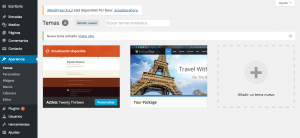
El problema es que este tipo de entradas, no deberían de ir asociadas a Theme, si no que deben ser creadas por el administrador, ya que, al igual que con las funcionalidades, todo lo que viene con el Theme se va con el Theme. En la primera imagen podéis ver la barra de administración de un WordPress que trae incluidos varios CPT y qué ocurre cuando cambiamos el Theme.
Para crear CPT existen plugins que nos permiten crearlos y gestionarlos (como Custom Post Types UI) o, si te atreves a picar código, puedes hacerlo con la ayuda de Generate WordPress.
Rendimiento de nuestra Web
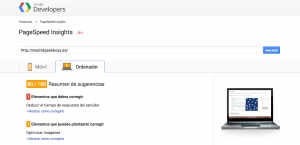
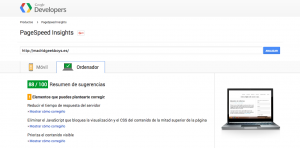
Por último, nos encontraremos con problemas de rendimiento, ya que Un Theme con tropecientas funcionalidades incluidas, de la cuales muchas ni las necesitamos ni las usaremos nunca, supone un despilfarro de código, código que se cargará si o si en la mayoría de los casos al generar una página… y eso va en detrimento del rendimiento de la Web. Y, como se suele decir “para muestra un botón”. La primera imagen corresponde al rendimiento de una Web con el Theme DiVi y la segunda a la misma Web con eleven40 Pro, un child theme soportado bajo el paraguas de Genesis Framework.


En resumen, antes de escoger el Theme, revisa que es lo que vas a necesitar, tanto a corto como a largo plazo, Define uno que te sirva como punto de partida y que tenga lo básico, es decir, diseño, y deja para los plugins (tanto gratuitos como premium, e incluso tus propios plugins) las funcionalidades. En el caso de encontraros con temas que aporten alguna de estas (sliders, shortcodes, Custom Post Types del tipo portfolio, testimonial, tablas de precio…) directamente no los uses, mejor elimínalos si puedes y mejor aún, descarta ese Theme. Como axioma un Theme debe enfocarse al diseño y un plugin a las funcionalidades. Ah y siempre estar informados de los plugins y Themes que instaléis y mantenerlos actualizados.


